티스토리 뷰
그동안 엑셀 파일은 서버로 업로드를 하고 백엔드에서 읽어서 처리했는데 얼마 전에 javascript로 처리하는 것을 보습니다.
우와~~~
파일 업로드 처리는 항상 귀찮은 일 중 하나였는데 이제 쉽게 처리할 수 있습니다.
간단한 라이브러리 추가 만으로 끝~~~
엑셀 파일을 읽고 쓰는게 서버에서 처리할 필요가 전혀 없었습니다.
많은 사람들이 알고 있었던 거 같은데 전 이제야 알게되어 부끄럽습니다.
SheetJS Github : 문서 및 소스, 다운로드
- https://github.com/SheetJS/js-xlsx
SheetJS/js-xlsx
:green_book: SheetJS Community Edition -- Spreadsheet Parser and Writer - SheetJS/js-xlsx
github.com
참고할 CDN 주소
- https://cdnjs.com/libraries/xlsx
xlsx - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
xlsx - Excel (XLSB/XLSX/XLSM/XLS/XML) and ODS spreadsheet parser and writer - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
cdnjs.com
엑셀 파일 읽기 간단 예제
1. HTML 작업
1-1. 라이브러리 추가
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.3/xlsx.full.min.js"></script>1-2. 버튼 이벤트 추가
<input type="file" id="excelFile" onchange="excelExport(event)"/>2. SCRIPT
<script>
function excelExport(event){
var input = event.target;
var reader = new FileReader();
reader.onload = function(){
var fileData = reader.result;
var wb = XLSX.read(fileData, {type : 'binary'});
wb.SheetNames.forEach(function(sheetName){
var rowObj =XLSX.utils.sheet_to_json(wb.Sheets[sheetName]);
console.log(JSON.stringify(rowObj));
})
};
reader.readAsBinaryString(input.files[0]);
}
</script>3. 결과 : console.log
[{"상품코드":10001,"상품명":"상품1","가격":10000,"분류":"패션","상태":"Y"},{"상품코드":10002,"상품명":"상품2","가격":20000,"분류":"잡화","상태":"Y"},{"상품코드":10003,"상품명":"상품3","가격":30000,"분류":"가구","상태":"Y"},{"상품코드":10004,"상품명":"상품4","가격":40000,"분류":"의류","상태":"Y"}]
너무 간단하지 않나요.
json 형태로 결과를 읽어서 서버 쪽에 RequestBody로 던지고 서버쪽에서 Object에 매핑하여 처리한다면 소스가 더 없이 깔끔할거 같습니다.
실무에서 위에 나온 소스 정도면 무리없이 적용할 수 있을 거 같습니다.
엑셀 파일 첫번째 시트만 읽을 것이고 경우에 따라 json, csv, html 형태가 필요한 경우 예제를 간단하게 만들어 보겠습니다.
소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js excel example 03</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.3/xlsx.full.min.js"></script>
<script>
function excelExport(event){
excelExportCommon(event, handleExcelDataAll);
}
function excelExportCommon(event, callback){
var input = event.target;
var reader = new FileReader();
reader.onload = function(){
var fileData = reader.result;
var wb = XLSX.read(fileData, {type : 'binary'});
var sheetNameList = wb.SheetNames; // 시트 이름 목록 가져오기
var firstSheetName = sheetNameList[0]; // 첫번째 시트명
var firstSheet = wb.Sheets[firstSheetName]; // 첫번째 시트
callback(firstSheet);
};
reader.readAsBinaryString(input.files[0]);
}
function handleExcelDataAll(sheet){
handleExcelDataHeader(sheet); // header 정보
handleExcelDataJson(sheet); // json 형태
handleExcelDataCsv(sheet); // csv 형태
handleExcelDataHtml(sheet); // html 형태
}
function handleExcelDataHeader(sheet){
var headers = get_header_row(sheet);
$("#displayHeaders").html(JSON.stringify(headers));
}
function handleExcelDataJson(sheet){
$("#displayExcelJson").html(JSON.stringify(XLSX.utils.sheet_to_json (sheet)));
}
function handleExcelDataCsv(sheet){
$("#displayExcelCsv").html(XLSX.utils.sheet_to_csv (sheet));
}
function handleExcelDataHtml(sheet){
$("#displayExcelHtml").html(XLSX.utils.sheet_to_html (sheet));
}
// 출처 : https://github.com/SheetJS/js-xlsx/issues/214
function get_header_row(sheet) {
var headers = [];
var range = XLSX.utils.decode_range(sheet['!ref']);
var C, R = range.s.r; /* start in the first row */
/* walk every column in the range */
for(C = range.s.c; C <= range.e.c; ++C) {
var cell = sheet[XLSX.utils.encode_cell({c:C, r:R})] /* find the cell in the first row */
var hdr = "UNKNOWN " + C; // <-- replace with your desired default
if(cell && cell.t) hdr = XLSX.utils.format_cell(cell);
headers.push(hdr);
}
return headers;
}
</script>
</head>
<body>
파일 선택 : <input type="file" id="excelFile" onchange="excelExport(event)"/>
<h1>Header 정보 보기</h1>
<div id="displayHeaders"></div>
<h1>JSON 형태로 보기</h1>
<div id="displayExcelJson"></div>
<h1>CSV 형태로 보기</h1>
<div id="displayExcelCsv"></div>
<h1>HTML 형태로 보기</h1>
<div id="displayExcelHtml"></div>
</body>
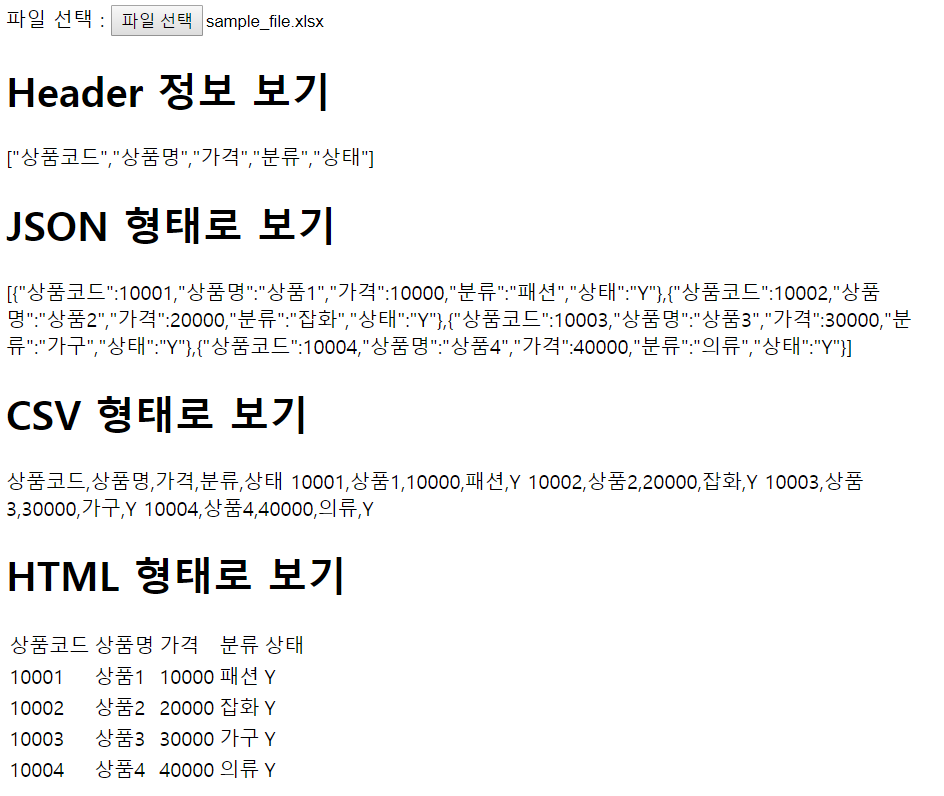
</html>결과

이외에 상세한 정보는 해당 사이트에서 필요한 정보를 찾아 보시는게 제일 좋을 거 같습니다.
GITHUB
kkaok/examples
example. Contribute to kkaok/examples development by creating an account on GitHub.
github.com
엑셀 쓰기 예제
'UI(Front-End)' 카테고리의 다른 글
| 자바스크립트 암/복호화 - cryptojs (0) | 2020.11.17 |
|---|---|
| Web Storage(localStorage, sessionStorage) 예제 (0) | 2020.11.16 |
| SheetJS : JS로 엑셀 파일 쓰기 예제 (9) | 2019.06.30 |
| 웹 호환모드 설정 (0) | 2019.06.19 |
- Total
- Today
- Yesterday
- SHEETJS
- 샘플
- sample
- ag grid
- lombok
- restful서비스
- 설정
- thymeleaf
- listToMap
- 스프링부트
- mybatis
- 그리드
- cache
- spring
- oracle
- 스프링
- Javascript
- UI
- REST
- 엑셀
- 타임리프
- Spring Boot
- AG-GRID
- mapToList
- example
- java
- 예제
- RESTful
- springboot
- 메시지
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
